For bugs and new features, use the issue tracker located at GitHub.
Also try the chat room!
 draw a cube with mouse in helix3D
draw a cube with mouse in helix3D
Elementu wrote at 2012-01-17 10:24:
Hello ,
I am using the Helix 3d toolkit to develop my solution.
What I need and have not yet managed to develop properly is the drawing of a cube, or for that matter any other figure, with the mouse.
So when I press the left click I need the cube to begin drawing , as I keep dragging the mouse the cube should increase in size until I release the mouse button. at which moment the drawing should stop and the cube should be completed.
Unfortunately when drawing the cube i use the "HelixToolkit.Wpf.CubeVisual3D" which only has the center property and the size(width, height, depth) properties. so I am having problems drawing like any 3d program would , that is when when starting the drawing one corner should be fixed and the other points should mode until the drawing is complete. I thought of making the cube out of lines but that only applies to the cube and I also need to draw cylinders polygons and others.
One more problem I am facing is that I assigned the rotation of the camera to the left click instead of the right click as it is usually. So that works for me only that when I select a figure to draw the left click should be used to draw and not to rotate the camera anymore until the selected button with the figure to draw is deselected then the left click is assigned back tot the rotation function.
Can anyone please point me in a right direction in order to solve this problems?
Thanks in advance.
objo wrote at 2012-01-17 11:33:
CubeVisual3D: right, you have to change the center point when you want to keep one corner (P1) fixed:
Center = P1 + new Vector3D(1,1,1) * SideLength * 0.5;
Rotate/draw modes: Can you set the RotateGesture to a MouseGesture(MouseAction.None) while you are in the draw mode?
I will add a box-drawing example when I get time :)
elementu wrote at 2012-01-17 12:36:
Thank you for your quick reply, i have tried to move the center instead of keeping it fixed but whatever I tried failed because the cube was still growing in both directions so i did not get the fixed corner I was hopping . I will try this too.
Another thing is that I get the mouse position like this HelixViewport.CurrentPosition to get a Point3D object in order to check how much the position of the mouse has changed . But if I cross an object that I already have loaded in the viewport the coordinates I get from the "CurrentPosition" property are very different and I barely move the mouse this is most visible when I have the grid lines loaded and i pas over the lines. What could be the nature of this problem ?
I will try to set the gesture to MouseAction.None when in draw mode. Actually I have thought of doing this before but wanted to modify as little as I could in the Helix code so that I don't have conflicts in other parts of the toolkit. So i tried to catch the mouse down event outside but the handler I was using was not getting triggered. the mouse up and move events were triggered i user it like this :
<h:HelixViewport3D
MouseLeftButtonDown="viewport_MouseLeftButtonDown"
MouseLeftButtonUp="viewport_MouseLeftButtonUp"
MouseMove="viewport_MouseMove"/>

 Replace ViewCube
Replace ViewCube
At the moment it seems that the ViewCube is a fixed Element of the HelixViewPort, that gets built up in the Code with the "AddCubeFaces" methods, etc.
It would be really nice to be able to replace the whole ViewCube with any model the user wants. That would allow us to have some kind of "MiniMap".
 Camera View Setting
Camera View Setting
msankarsingh wrote at 2012-12-14 16:58:
Hi,
Awesome toolkit. I am new to WPF and 3D.
I am trying to implement camera setting similar to this project http://carvisualizer.plus360degrees.com/away3d/ any suggestion on how to implement it. Thanks in advance for your help.
 How to get a 2d bitmap of 3d control
How to get a 2d bitmap of 3d control
mcab21 wrote at 2013-11-26 13:57:
Im looking to take a snap shot of whats in the helix HelixViewport3D control by clicking a button. Has anyone done this before? Any advice appreciated!
Thanks!
tbd2 wrote at 2013-11-27 14:41:
Bitmap RenderBitmapAndSaveToFile(int width, string fileName)
{
double scale = width / helix.ActualWidth;
int height = (int)(helix.ActualHeight * scale);
RenderTargetBitmap bmp = new RenderTargetBitmap( width, height, 96 * scale, 96 * scale, PixelFormats.Pbgra32);
// draw the bitmap Background
Rectangle vRect = new Rectangle();
vRect.Width = bmp.Width;
vRect.Height = bmp.Height;
vRect.Fill = helix.Background;
vRect.Arrange(new Rect(0, 0, vRect.Width, vRect.Height));
bmp.Render(vRect);
bmp.Render(helix.Viewport);
PngBitmapEncoder aEncoder = new PngBitmapEncoder();
aEncoder.Frames.Add(BitmapFrame.Create(bmp));
Directory.CreateDirectory(System.IO.Path.GetDirectoryName(fileName));
using (Stream stm = File.Create(fileName))
{
aEncoder.Save(stm);}
regads,
Joachim
 context menu when right clicking on objects in 3d view
context menu when right clicking on objects in 3d view
mihaipruna wrote at 2014-01-06 20:32:
Two questions:
1) does Helix have any functions to create menus?
2) right click seems to control the camera, is there a way to override that? or switch camera control to a combination of left and right click buttons together?
AnotherBor wrote at 2014-01-07 05:27:
About how to control the camera, you can select which button (gesture) does what like this for example:
v3d.RotateGesture = new System.Windows.Input.MouseGesture(MouseAction.LeftClick);objo wrote at 2014-01-07 22:44:
2) Yes, change the gesture as AnotherBor suggests
mihaipruna wrote at 2014-01-09 17:28:
 How to correctly load .obj and .3ds in an HelixViewPort3D?
How to correctly load .obj and .3ds in an HelixViewPort3D?
zoras1986 wrote at 2013-06-05 16:59:
i know that this has been a solved issue, but i cannot get out of this mess.
I have tried all the possibilities that i found over internet, but i cannot figure out why some objects are loaded well and some others not. I tried three different ways...I post some code:
FileModelVisual3D Mymodel= new FileModelVisual3D();
Mymodel.source = MODELS[i]; //where MODELS[i] is a string with the path of the model, let's //say C:/fish.obj
view1.Children.Add(Mymodel);//where view1 is my helixviewport3dModel3DGroup modelGroup = ModelImporter.Load(MODELS[i]);
GeometryModel3D Mymodel = (GeometryModel3D)modelGroup.Children[0];
newVisual = new ModelVisual3D { Content = MyModel }; //or Content = modelGroup;
view1.Children.Add(newVisual);//where view1 is my helixviewport3dvar reader = new StudioReader();
Model3D MyModel = reader.Read(path); //where path is the object path
newVisual = new ModelVisual3D { Content = MyModel };
view1.Children.Add(newVisual);//where view1 is my helixviewport3dObjReader reader2 = new ObjReader();
Model3DGroup modelGroup = reader2.Read(MODELS[i]);
GeometryModel3D _objRead = (GeometryModel3D)modelGroup.Children[0];
newVisual = new ModelVisual3D { Content = _objRead};
view1.Children.Add(newVisual);//where view1 is my helixviewport3dalso i tried what have been described here https://helixtoolkit.codeplex.com/discussions/354077, meaning the loading from stream, but without any success...
No one of this method is working for me :( i cannot see well all the models that i find both in the helix samples both on internet. The best result that i've obtained, till now, is with the use of the second method (create a ModelGroup3D and show it through the use of a ModelVisual3D, that will be the helixViewPort children...
Can someone told me what i'm doing wrong? Could someone give me a piece of code that is actually working? because i've searched over the internet and all i read is that everyone could get this fantastic tool to work but me :'(
have a nice day and thanks in advance...:)
objo wrote at 2013-06-08 07:30:
I recommend setting a breakpoint on line 527 in StudioReader.cs, then you can check if the texture is loaded correctly!
Textures are not supported when loading from a stream.
 rotation
rotation
sebastienjouhans wrote at 2013-07-30 11:04:
Instead of using the mouse to rotate around an object I want to use some buttons.
is it the AddRotateForce method I should use to do this where x and y would be the coordinate in world around the object?
Thanks
Seb
objo wrote at 2013-08-08 08:29:

 UIElement Visual3DModel behaves differently than MeshGeometryVisual3D
UIElement Visual3DModel behaves differently than MeshGeometryVisual3D
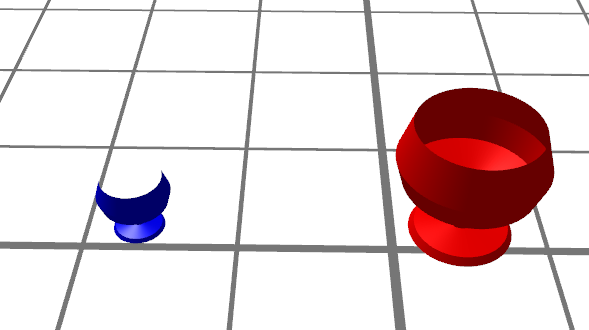
Create a revolve object and display it on the 3D view port. Since I need the object to be clickable, I am adding it using the UIElement example (changed it to have the rotation instead of the sphere). This is partially achieved, this is, the object displays and I can click on it (and have a desired event), but the object does not render well as the MeshGeometryVisual3D.
See image. Blue glass was added with UIElement, while the red one with MeshGeometryVisual3D. The red one is ok - it is what I want to obtain, while the blue presents parts transparent. If I rotate the camera those parts turn solid, but others transparent. I do not believe that is a question of light as I tested several. The blue glass is half the size of the red one on propose.
In resume red glass is perfect, blue glass is defected.

Relevant WPF code:
<h:HelixViewport3D x:Name="view1">Demo2Element3D construction (Blue glass):
<h:SunLight/>
<h:GridLinesVisual3D Center="6 0 -0.5" Fill="Gray" Visible="True"/>
<local:Demo2Element3D></local:Demo2Element3D>
<h:MeshGeometryVisual3D Transform="{h:Translate -5,0,0}" MeshGeometry="{Binding GlassGeometry}" Fill="Red" Visible="True"/>
</h:HelixViewport3D>
public class Demo2Element3D : UIElement3D {
public Demo2Element3D()
{
var gm = new GeometryModel3D();
var mb = new MeshBuilder();
var profile = new[] { new Point(0, 0), new Point(0, 0.4), new Point(0.06, 0.36), new Point(0.1, 0.1), new Point(0.34, 0.1), new Point(0.4, 0.14), new Point(0.5, 0.5), new Point(0.7, 0.56), new Point(1, 0.46) };
mb.AddRevolvedGeometry(profile, null, new Point3D(0, 0, 0), new Vector3D(0, 0, 1), 200);
gm.Geometry = mb.ToMesh();
gm.Material = Materials.Blue;
Visual3DModel = gm;
}Red glass:
public MeshGeometry3D GlassGeometry {
get
{
var builder = new MeshBuilder(true, true);
var profile = new[] { new Point(0 * 2, 0.4 * 2), new Point(0.06 * 2, 0.36 * 2), new Point(0.1 * 2, 0.1 * 2), new Point(0.34 * 2, 0.1 * 2), new Point(0.4 * 2, 0.14 * 2), new Point(0.5 * 2, 0.5 * 2), new Point(0.7 * 2, 0.56 * 2), new Point(1 * 2, 0.46 * 2) };
builder.AddRevolvedGeometry(profile, null, new Point3D(0, 0, 0), new Vector3D(0, 0, 1), 100);
return builder.ToMesh(true);
}
}Any information is helpful as I am very new to Helix and even to WPF.
Thank you
 Drag & drop behaviour changing between HelixToolkit and HelixToolkit.Wpf
Drag & drop behaviour changing between HelixToolkit and HelixToolkit.Wpf
psteclik wrote at 2013-09-27 20:04:
objo wrote at 2013-09-29 09:20:
Can you reproduce the behaviour in a small example?
 Camera Binding
Camera Binding
zaurska wrote at 2012-09-03 14:58:
Hi
Can we use binding so the camera follows a moving object? (the moving object's position being dynamically variable)
Z
zaurska wrote at 2012-09-05 14:56:
Answered myself. More about my lack of binding knowledge than H3D function, but for general interest for novices like me, this works:
Helix3D should be incorporated into next WPF release!
<h:HelixViewport3D x:Name="view1" CameraRotationMode="Turntable" IsHeadLightEnabled="True"> <h:HelixViewport3D.Camera> <PerspectiveCamera Position="0, -200, 0" LookDirection="0, 200, 0" FieldOfView="45" UpDirection="0,0,1"> <PerspectiveCamera.Transform> <Transform3DGroup> <TranslateTransform3D x:Name="cameraTranslateTransform3D"></TranslateTransform3D> </Transform3DGroup> </PerspectiveCamera.Transform> </PerspectiveCamera> </h:HelixViewport3D.Camera> </h:HelixViewport3D>
then some binding in code since my objects are runtime:
Binding aBinding = new Binding("OffsetX");
aBinding.Source = tryMe.outerCasePosition;
BindingOperations.SetBinding(cameraTranslateTransform3D, TranslateTransform3D.OffsetXProperty, aBinding);
Customer support service by UserEcho

