For bugs and new features, use the issue tracker located at GitHub.
Also try the chat room!

 Bug \ display artifact 3d model
Bug \ display artifact 3d model
Hello!
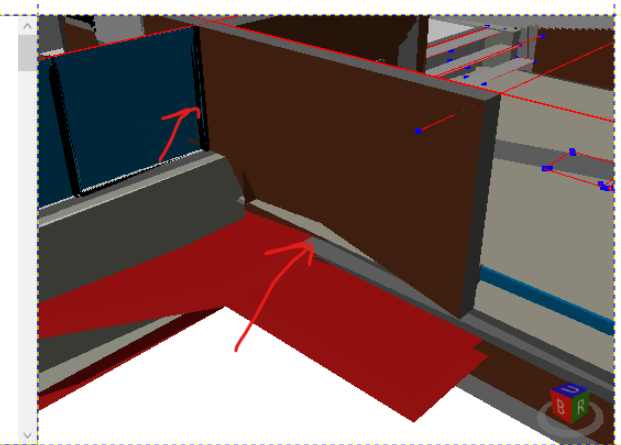
The display of elements is incorrect, as if it is multiplying (no overlays).
What can be wrong?


 Compatibility with Visual Studio 2022 + Windows 11
Compatibility with Visual Studio 2022 + Windows 11
Hello,
im currently working on a visualization software which is using the Helixtoolkit Viewport for an demanding appearance of 3D Models, with all the features of Helix it offers, like clicking on an object and rotating the viewport.
Since i like it very much and it allows me to work with .stl files. I'm a bit concerned about the future compatibility.
Mainly i'm working with the package Helixtoolkit SharpDX.WPF.Core (or how it is called precisely)
Does anybody have experience concerning the compatibility of the Helix Packages with:
- .NET6 (currently i'm still developing with the .NET5 (Core) Framework) ?
- Can i compile and build .NET projects with Visual Studio 2022 (using the newer Releases of Helix) or are there problems occuring ?
- Could there also occur problems if i switch over to Windows 11 as OS or will it basically just run like on Windows 10 ?
If any of you have some experience concerning my questions i would be glad if you can share it with me.
Thanks.

 .net core reference
.net core reference
I'm trying to port a .net framework app to .net core (3.1), so I get the packages from nuget helixtoolkit, helixtoolkit.core.wpf and helixtoolkit.core.sharpdx. But the regefence in xaml, that I copied here: http://docs.helix-toolkit.org/en/latest/wpf/getting-started.html#adding-the-toolkit-to-your-xaml is not correct. errors desappear if I reference xmlns:HelixToolkit="http://helix-toolkit.org/wpf", but app not show anything and crash.What am I missing?

 ATS selidbe
ATS selidbe
ATS agencija za selidbe Beograd posluje više od 24 godine.Tokom vremena stekli smo znanje,mudrost i iskustvo u našoj branši.Kao najstarija transportna i selidbena agencija u regionu, svesni smo koliko je za naše klijente važno da se presele kvalitetno, efikasno i sigurno uz poštovanje vremenskih rokova i dogovorenih usluga.Stoga poslujemo u tom smeru,kako bismo uslugu selidbe održali na visokom nivou i na zadovoljstvo naših klijenata.ATS agencija za transport i selidbe pruža niz objedinjenih usluga u domenu selidbe i skladištenja.

 Touch operation issues
Touch operation issues
Hello.
The sample ModelViewer is operated by touch.
Open \Models\obj\wall12.obj.
After expanding wall12.obj,
Even if you move your finger over this model, you cannot rotate or zoom in smoothly.
With mouse operation, you can rotate and zoom smoothly.
It seems that OnManipulationDelta() of CameraController.cs is hard to occur. . .
\Models\obj\leone.3DBuilder.obj can be rotated and enlarged smoothly by touch operation.
I want to rotate and zoom in smoothly even with touch operation.
Please tell me how.
Thank you.

 Mouse bindings
Mouse bindings
Does anyone know how to change the mouse bindings? At the moment, the right mouse button is used to rotate the object. I would like to move this binding to the left mouse button and free up the right mouse button. The right mouse button will be used to display a context menu.

 How to Download
How to Download
Quick Trick: Download YouTube Videos in a split second via changing https://www.youtube.com/... to https://www.youtubepaw.com/....
VidPaw Online YouTube Video Downloader is a site to download high-quality YouTube videos without downloading any desktop program. As an all-rounded online YouTube video downloader, it offers totally free-to-download service for users, supporting almost all devices connected to the network such as Windows, MacBook, iPhone, iPad, Android and so forth. What’s more, it also allows users to download the subtitle, muted video, or audio of the YouTube video.
Moreover, it also serves as an online video converter. With VidPaw Online YouTube Downloader, downloaded YouTube videos will be save in MP4/3GP/WEBM format. Moreover, the audio file will be saved in M4A/WEBM. All output settings are up to you.
- Supported video quality - 144p, 240p, 360p, 720p, 1080p, 1440p, 2K, 4K,8k.
- Supported audio quality - 64kbps, 96kbps, 128kbps, 256kbps, 320kbps.
Next, we will show you how to download Download YouTube Videos Online on both PCs and mobile devices like iPhone/iPad and Android.
TIPS: VidPaw also provides downloader extensions in Chrome, Safari, and Firefox on Windows or MacBook for users to have a better overall experience.
Part 1: How to Download Online Videos from YouTube to PC?
VidPaw Online YouTube Downloader is accessible to all browsers on Windows 10/8/7/Vista/XP. To download online videos from YouTube to your PC, just a few steps are needed.
STEP 1. Open VidPaw.com on Chrome/Foxfire/Safari.
STEP 2. Paste the YouTube video link on the blank field, then, click on "Start" button.
STEP 3. Choose an output format and quality > Click on "Download" button.
TIPS. It’s available to download video-only or audio of the YouTube video.
STEP 4. Waiting for a while, you can successfully save high-quality YouTube videos offline on your PC.
Tips. Quick Way to Download YouTube Videos with VidPaw Extension
To skip the step to paste the video URL, VidPaw considerately provides a YouTube Video Downloader extension. If you are looking for a more convenient way to save YouTube video offline to PC, you can try it.
Read More: How to Download and Install VidPaw Video Downloader Extension.
Part 2: How to Download YouTube Videos on iPhone/iPad?
Some of you might want to download YouTube videos to the camera roll to iPhone/iPad. To successfully save YouTube videos offline on your iPhone/iPad, you will need a third-party app called Documents to help you. Before downloading YouTube video, you should download Documents on iPhone/iPad first. After that, you can start downloading YouTube videos on iPhone/iPad.
STEP 1. Launch Documents app.
STEP 2. Tap the icon on the bottom right corner of the screen.
STEP 3. Navigate to VidPaw.com.
STEP 4. Select a desired format and quality, and then, click the "Download" button to start downloading.
STEP 5. Download videos will be saved in Documents. If you want to save YouTube video to camera roll on iPhone, you can open the "Downloads" folder, and then click "Edit" to select the video. Next, move the YouTube Video to Camera Roll on iPhone/iPad.
Part 3: How to Download YouTube Videos on Android?
Likewise, you can also download YouTube Videos on Android with VidPaw Online YouTube Downloader. What’s more, compared with the operations on iPhone/iPad, downloading YouTube Videos on Android is much easier. You just need few simple steps to download your favorite videos online.
STEP 1. Open a browser app on your Android device.
STEP 2. Go to VidPaw.com.
STEP 3. Stick the video link from YouTube on the blank.
STEP 4. Download YouTube video with a suitable format and quality.
After that, you might be also curious about how to save a youtube video to camera roll on Android. Don’t worry. All of your wanted YouTube videos will be downloaded to the camera roll automatically when the downloading process is finished.


 Tubidy Mobile Music Video Mp3
Tubidy Mobile Music Video Mp3
Years ago, we had no complaints to spend a hundred dollars to buy tape and CD. Then, online downloading music has not been popularized; no one has tasted the initial benefits of music downloading for free. When Internet starts to prevail among the masses, a sea of free music websites have sprung up. Thus, consumers are accustomed to enjoy free services. When used to have free lunch, who are willing to pay out-of-pocket for music?
As a result, even though the public voice is appealing to everyone endlessly, "pay for online downloading music" will still become a norm. While, for the public, both the shift of consumption habits and the adaptation of charge services require us to take a little patience to await. During the process, it is likely for traditional music sales model to search for a suitable new development model.

 What is 192.168.0.1
What is 192.168.0.1
A default IP used by d link, netgear and other popular router manufacturers to find themselves over the network is 192.168.0.1 IP. Users can enter this address into the address bar of their favorite web browser on their computer to get access to the router settings page. There they can change the default password of the router, security settings and Wi-Fi settings of their network. Even they can monitor the connection of their router to the network, reset the connection settings and router or change the firewall settings on the settings webpage. People do not need an active internet connection to access their router settings page. The only thing they need to do is typing the IP address used by their router for administration. The address could vary depending on the router manufacturer.
How can people find the router IP address
People need to perform the following steps to check if the router is using the above mentioned private IP address.
How to change the password of router
It is very important to change the password of router so that no one will be able to access as well as configure the router. People should make sire to note down the username and password. Here are the steps they need to follow for changing the router password.
People should make sure that the password is strong. They can even use online password generator to make the password of router stronger. Once they found the IP address and changed the password, they can configure router settings. They can make some adjustments such as modifying LAN configurations, protection and Wi-Fi connections. Users of routers will feel good when they come to know that they can also control specific configurations of router.

 I can't use Helix toolkit to viewport multiple model part at the same time
I can't use Helix toolkit to viewport multiple model part at the same time
Hi Everyone,
I've got an existing Winsform application that model a multi-joint robotic arm, that allows the user to use a trackbar to rotate each joint for a certain degree (snipping of the winsform app below).
Since I've worked out the TranslateTransform and RotateTransform relationship in 2D drawing, I did like to convert it to 3D. I heard that helix toolkit is very good at 3D modelling things. Since I never used it before, so I would like to give helix toolkit a try. What I'm doing is draw the robot arm in wpf and use elementhost to host the drawing in winsform, and in the end aim to achieve the same results as above but in 3D. Currently I applied the same logic I used for the 2D modelling, but with set rotation angle and translation length, as well as I'm trying to get 2 joints connected.
Yet when I run my code, instead of both joints being display (similar to picture above), only 1 joint is present (as shown in picture below).
I don't understands what I did wrong, and since there is very limited documentation available I can't debug and solve the problem myself. So I hope to seek help and solution here.
below is my code:
using System;
Customer support service by UserEcho

