For bugs and new features, use the issue tracker located at GitHub.
Also try the chat room!

 [SharpDX] Why does my model look better when using the deferred RenderTechnique instead of e.g. Blinn/Phong
[SharpDX] Why does my model look better when using the deferred RenderTechnique instead of e.g. Blinn/Phong
Hello everyone,
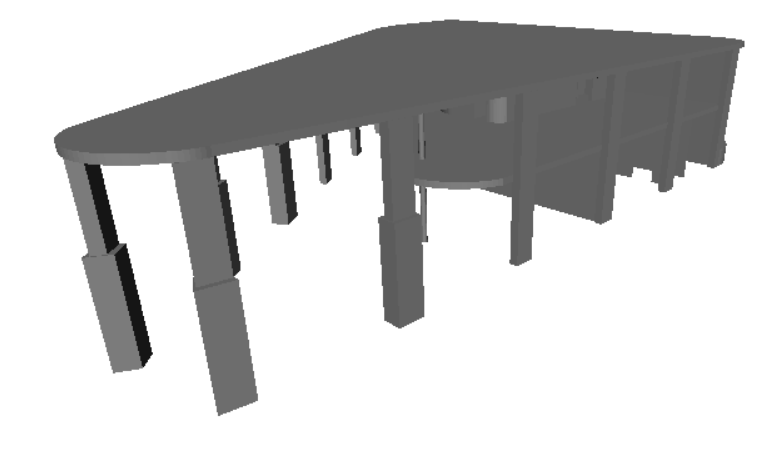
When visualizing geometry in the sharpDX viewport, I noticed that all the edges are very jagged and not smooth at all.
Blinn Rendering

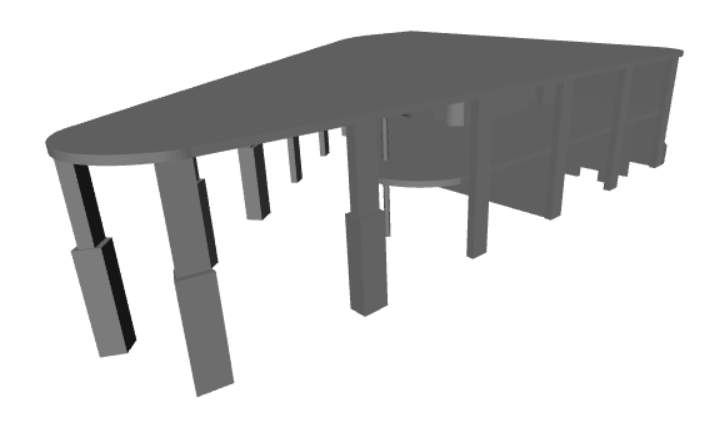
Deferred Rendering

This got a lot better when switching to the deferred rendering.
Is this normal? Is there maybe a way to improve the anti aliasing for the default rendering that I'm not aware of?

 UnProject extension method in Viewport3DX
UnProject extension method in Viewport3DX
 Texture coordinates from ObjReader
Texture coordinates from ObjReader
Lolligeir wrote at 2013-03-22 18:08:
I am reading some obj files for a ray tracer and I have managed to read the Points of each triangle and the normals but the texture coordinate don´t seem to be working correctly. This is how I am reading the file:
ObjReader r = new ObjReader();
Model3DGroup model = r.Read(modelUrl);
GeometryModel3D gm1 = (GeometryModel3D)model.Children[0];
MeshGeometry3D mg1 = (MeshGeometry3D)gm1.Geometry;
Vector3DCollection normals = mg1.Normals;
System.Windows.Media.PointCollection textureCoordinates = mg1.TextureCoordinates;
System.Windows.Media.Int32Collection indices = mg1.TriangleIndices;
Point3DCollection points = mg1.Positions;
for (int index = 0; index < indices.Count; index += 3)
{
Point3D p0 = points[indices[index]];
Point3D p1 = points[indices[index + 1]];
Point3D p2 = points[indices[index + 2]];
Vector3D n0 = normals[indices[index]];
Vector3D n1 = normals[indices[index + 1]];
Vector3D n2 = normals[indices[index + 2]];
System.Windows.Point t0 = textureCoordinates[indices[index]];
System.Windows.Point t1 = textureCoordinates[indices[index + 1]];
System.Windows.Point t2 = textureCoordinates[indices[index + 2]];
}
The obj file I have been using (Removed text after vertices to get the objReader to read it) : http://cs.wellesley.edu/~cs307/tw/objects/cube-textures.obj
Best regards,
Viktor
 How to access different component from .3ds file
How to access different component from .3ds file
GhufranZahidi wrote at 2012-11-20 10:04:
Hi
I want to access multiple component from .3ds file by name and try to move particular component, is it possible if yes then give method name, please reply

 HelixVisual3d not updating after created
HelixVisual3d not updating after created
I'm need to show a circular torus on the viewport. The closest option I found was the HelixVisual3D, but it has open ends. So I tried to create my own class to draw this, with a HelixVisual3D and two thin cones to close the ends. I used the classes from the Building Demo as reference, so I came up with this:
public class TorusVisual3D : UIElement3D
{
public static readonly DependencyProperty AngleProperty = DependencyPropertyEx.Register("Angle", 90, (s, e) => s.AppearanceChanged());
public static readonly DependencyProperty RadiusProperty = DependencyPropertyEx.Register("Radius", 0.35, (s, e) => s.AppearanceChanged());
public static readonly DependencyProperty DiameterProperty = DependencyPropertyEx.Register("Diameter", 0.1, (s, e) => s.AppearanceChanged());
private GeometryModel3D torus = new GeometryModel3D();
private GeometryModel3D cap1 = new GeometryModel3D();
private GeometryModel3D cap2 = new GeometryModel3D();
public TorusVisual3D()
{
AppearanceChanged();
Model3DGroup model = new Model3DGroup();
model.Children.Add(this.torus);
model.Children.Add(this.cap1);
model.Children.Add(this.cap2);
this.Visual3DModel = model;
}
public double Angle
{
get
{
return (double)this.GetValue(AngleProperty);
}
set
{
this.SetValue(AngleProperty, value);
}
}
public double Radius
{
get
{
return (double)this.GetValue(RadiusProperty);
}
set
{
this.SetValue(RadiusProperty, value);
}
}
public double Diameter
{
get
{
return (double)this.GetValue(DiameterProperty);
}
set
{
this.SetValue(DiameterProperty, value);
}
}
private void AppearanceChanged()
{
Material mat = MaterialHelper.CreateMaterial(Utils.GetRandomColor());
HelixVisual3D h = new HelixVisual3D();
h.Origin = new Point3D(0, 0, 0);
h.Diameter = Diameter;
h.Turns = Angle / 360.0;
h.Radius = Radius;
h.Length = 0;
h.BackMaterial = mat;
h.Material = mat;
h.UpdateModel();
this.torus = h.Model;
MeshBuilder cap1Builder = new MeshBuilder(false, false);
Point3D p1 = new Point3D(0, Radius, 0);
cap1Builder.AddCone(p1, new Vector3D(0, 1, 0), h.Diameter / 2, h.Diameter / 2, 0.0001, true, true, 40);
this.cap1.Material = MaterialHelper.CreateMaterial(Colors.Yellow);
this.cap1.Geometry = cap1Builder.ToMesh();
MeshBuilder cap2Builder = new MeshBuilder(false, false);
Point3D p2 = new Point3D(-1, 0, 0);
cap2Builder.AddCone(p2, new Vector3D(1, 0, 0), h.Diameter / 2, h.Diameter / 2, 0.0001, true, true, 40);
this.cap2.Material = MaterialHelper.CreateMaterial(Colors.Red);
this.cap2.Geometry = cap2Builder.ToMesh();
}
}
To draw it I'm using the following code:
TorusVisual3D t = new TorusVisual3D();
t.Angle = m_angle;
t.Radius = m_radius1;
t.Diameter = m_radius2 * 2.0;
t.Transform = new TranslateTransform3D(0, 0, 0);
ModelVisual3D model = new ModelVisual3D();
model.Children.Add(t);
var container = new ContainerUIElement3D();
container.Children.Add(model);
viewport.Children.Add(container);
The problem is that the Helix is drawn with the default values (Radius=0.35, Diameter=0.1 and Angle=90) and is never updated again. No matter what values I set on the Properties, it stays the same. The both cylinder are updated correctly, just the Helix isn't.
What am I'm doing wrong?
Thanks in advance,
Rodrigo
 Storyboard animation
Storyboard animation
xyxa wrote at 2012-07-14 15:56:
Thanks so much for very useful toolkit.
But unfortunately I could not create a storyboard animation via Blend for any MeshElement3D. It's strange, because I can create such animation for ModelVisual3D. What is the reason for this behavior and Is there any ways to solve it?
 MeshGeometryHelper Cut Method
MeshGeometryHelper Cut Method
badgerbadger wrote at 2012-07-26 16:50:
I would like to modify the MeshGeometryHelper.Cut method so that it (also) meshes the opening created by the planar cut (i.e. currently the mesh is open at the location of the plane, I need a closed surface)
Can anyone figure out a neat way of achieving this in the Cut method? (Objo? :) ) (maybe uncommenting some of the commented-code in the Cut method achieves this..?)
Otherwise I guess I will have to get a contour of the planar mesh, attempt to mesh that surface and add to the Cut mesh - but a bit messy.
objo wrote at 2012-08-09 00:59:
Yes, you could change the cut method to also provide the contour(s). See the GetContourSegments...
When you have the contour(s), you can use the MeshBuilder.AddPolygonByCuttingEars to triangulate by the cutting/ears method (easy algorithm, but not very efficient).
badgerbadger wrote at 2012-08-09 10:41:
Many thanks Objo, yes I ended up doing something similar but used the AddPolygon instead of CuttingEars version (which I'll now investigate). I meant to post my hack but moved on to the next problem. Here is the mk1 code ( meshOrig is the original mesh while cutMesh is after the plane cut has been applied; plane is the cut plane).
I should add my code was not required to produce a nice mesh, it is only an intermediate step towards a bigger problem involving segmenting a mesh, so if others use it, it is worth investigating replacing AddPolygon (which applies a fan mesh)..
private static MeshGeometry3D MeshPlaneCut(MeshGeometry3D meshCut, MeshGeometry3D meshOrig, Plane3D plane)
{
//Store the positions on the cut plane
var segments = MeshGeometryHelper.GetContourSegments(meshOrig, plane.Position, plane.Normal).ToList();
//assumes largest contour is the outer contour!
IList<Point3D> vertexPoints = MeshGeometryHelper.CombineSegments(segments, 1e-6).ToList().OrderByDescending(x=>x.Count).First();
//meshCut the polygon opening and add to existing cut mesh
var builder = new MeshBuilder(false,false);
builder.Append(meshCut.Positions, meshCut.TriangleIndices);
builder.AddPolygon(vertexPoints);
MeshGeometry3D mg3D = builder.ToMesh();
return mg3D;
}
ulissespi wrote at 2012-12-24 08:06:
I'm also interested in having a MeshGeometryHelper.Cut that as result creates a solid (non hollow) mesh.
I changed the ApplyCuttingPlanesToModel method in the CuttingPlaneGroup.cs file, replacing the call
g = MeshGeometryHelper.Cut(g, p, n);
by
g = MeshGeometryHelper.MeshPlaneCut(g, p, n);
to use the method described in the previous post, but obviously it didn't work as the parameters are not the same.
Could you please give a bit more detail on how do you call your new method?
(maybe have a piece of the calling code)
Or if someone else found another way of resolving this issue, other code examplesare wellcome.
badgerbadger wrote at 2012-12-24 11:39:
Hi Ulissepi - I should point out that my problem wasn't concerned with drawing a cut (and closed) mesh, only in calculating the mesh so that I could apply a contour algorithm to it. If you need to display the visual then something more sophisticated will be required.
I've tried to pick out the relevant bits from my code. It's been a while so hopefully I have included everything relevant. Hope it helps!
Geometry3D originalGeometry = model.Geometry;
//create a copy of the mesh
var g = originalGeometry as MeshGeometry3D;
MeshGeometry3D gOrig = g.Clone();
//Cut the Mesh and then apply the cutplane
//cp, p & n are the cut plane (Plane3D) and the position (Point3D) and the normal (Vector3D) of the plane
g = MeshGeometryHelper.Cut(g, p, n);
g = MeshPlaneCut(g, gOrig, cp);
GeometryModel3D gm3d = model.Clone();
gm3d.Geometry = g;
 Collision Detection
Collision Detection
BCBlanka wrote at 2012-11-10 08:47:
Hello,
Is there a way to detect collision between 3D models?
Thanks
Blanka
objo wrote at 2012-11-11 22:14:
sorry, no collision detection is implemented in this library. But it would be interesting to see integration of the models defined here with bullet or some other physics library!
http://bulletphysics.org/
http://code.google.com/p/bulletsharp/
http://www.ode.org/
http://newtondynamics.com
davidop wrote at 2013-05-28 16:53:
BCBlanka wrote at 2013-05-29 10:10:
davidop wrote at 2013-05-30 11:00:
objo wrote at 2013-06-07 12:01:
 manipulator scale problem ?
manipulator scale problem ?
Mrme wrote at 2013-07-19 13:50:
I added a .obj model and attached a combinedManipulator to it, the combined manipulator works fine but it is super small, so I scaled it using ScaleTransform3D, but then the translation became super slow, my mouse gets to the end of the screen and the model moves only really small motion. the rotation works fine though, I wonder how can I scale it correctly to have it full functioning.
Thanks
Mrme wrote at 2013-07-24 17:15:
Thanks in advance
Mrme wrote at 2013-08-02 10:41:
Customer support service by UserEcho

