For bugs and new features, use the issue tracker located at GitHub.
Also try the chat room!

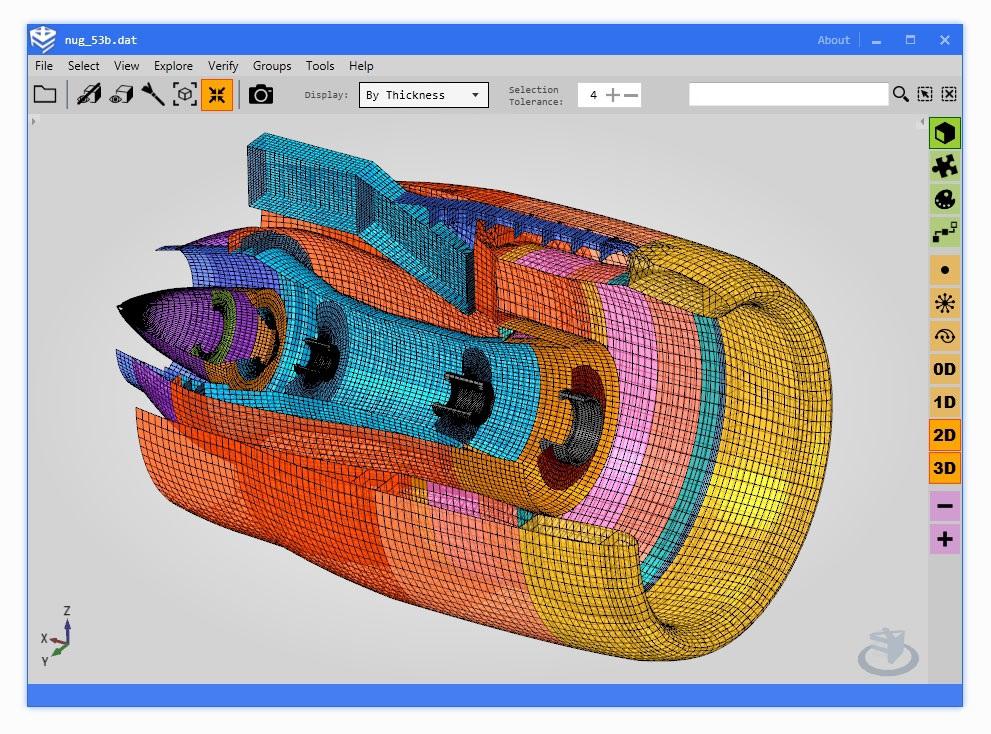
 FEX: An example of some capabilities of Helix!
FEX: An example of some capabilities of Helix!
I always loved Helix examples library: many examples and every one with something particularly interesting.
Last few months I've been developing a small but fairly complex application that is based on Helix Toolkit (WPF). If you are developing using this library you might be interested in seeing some of its features!

I have written a small article covering some highlights for Helix Toolkit users:
- Custom design Orientation Cube
- More ScreenSpaceVisual3D
- Rotation around screen perpendicular axis
- Improving performance by hiding mesh visuals
- Several layers to enable hover visuals, selection and more
- Transparency and sorting
- Hit detection even not directly over the Visual
you can read it here:
www.f-e-x.com/helix.html
PD. FEX is mainly for engineers who work with Finite Element Method models (in this case Nastran). I've attached an example for all of you in order to be able to experiment and play a little bit.
It would be awesome to hear back from you of what do you think of this!
Cheers

 Is there a functionality for model hit with some tolerance?
Is there a functionality for model hit with some tolerance?
For example, when I try hit model 3 pixels aside model will be hit.

 How to use ExtrudedVisual3D to get a solid shape
How to use ExtrudedVisual3D to get a solid shape
I was able to use ExtrudedVisual3D to get a extruded shape along a 3D path. But how do I make it solid? Right now, the extruded shape I got is hollow (means you can see through). How do I make it solid or at least add caps to both ends. I already spent many days on this but still could not figure out.

 Tubidy Video Music Search Engine
Tubidy Video Music Search Engine
Tubidy is a website which you actually meant for mobile phones, where you can play music, watch videos and do other similar tasks for free. You can even listen to Tubidy music and Tubidy video with the help of Tubidy free website. The website is worth visiting, if you are having an efficient mobile device. Once you visit the website you can see the power of Tubidy technology for your complete entertainment. The website is actually free to use, but you can see ads, which is one of the ways to gather revenue for the website. Thus open and enjoy the website.
Tubidy is a mobile video search engine which makes it easy to search for your favorite tubidy mp3, tubidy clips, movies, cartoons and many more. Disover upcoming cartoons, play mobile videos for free wherever you are, whenever you want. Download new and trending tubidy mp3 songs, search directly for tracks, artists and albums. Find new movies now playing in theaters, get movie times, watch trailers, browse tubidy videos and the hottest TV shows online.
3GP This video file type is made specifically with 3G smartphones in mind so that playback is the best it can possibly be. It also works on most 2G and 4G phones as well. The 3GP file type is available in either HD or Regular quality. Users can also choose to divide the file anywhere from 2-4 parts by choosing the 3GP Regular Parts options, or they can download 10 second previews in 3GP format to see if the file is what they want.
MP3 MP3 stands for MPEG-1 Audio Layer recorded in a compressed audio format and this format is given to the voices.
MP4 despite the similarity in each name, is not a continuation of MP3s. MP3 and MP4 formats are quite different from each other. MP3, MPEG-1 Audio Layer 3 stands for.
VideosThis video file type is notoriously difficult to play on smartphones, so computer users will get more use out of this one. Compared to Windows Media Player video files, the mp4 takes up significantly less space and is a favorite of users with video editing software, as mp4s are compatible with most programs.

 Tubidy Mobile Music
Tubidy Mobile Music
Tubidy Mobile Music, free video clip and opens the doors wide and use many of the facilities you about your interests, which allows a highly reliable site. You can benefit from this site free music and videos you can watch. Tubidy remaining featured or in the background, makes the transition with the new style with the striking currents. Baroque, extreme music, electronic music, swing, rap, popular, metal, fuak, rock, pop, hip-hop style are just a few of many other types of music such as this. Tubidy MP3 music download any music you want can be a member of the site you can reach with your system.Tubidy Mobile Video Music Search service, you your favorite music, video clips, movies, cartoons mobile video search engine which facilitates the search for many items such as.. no matter where it is anytime, anywhere, you can play free video way to connect to mobile networks. . New free and trending and most recent music video clips search through our service, you have the opportunity to watch the video make uyeliks. Our online service you can watch the newly released movie trailers, TV shows and series trailers, you can also find our service.3GP Known by the technical name 3GPP or 3GP file, then the third generation Partnership project, or 3GPP multimedia format is a file format based on developed by. For this reason, this environment is widely used 3GP file name was given. 3GPP (Third generation Partnership project) a collaboration between the telecommunications company and the Unions around the world is a result of different. Also when watching media files on 3G enabled smart phones 3GP people has been the solution to the problems that you encounter.
 Drawing Polygon with CuttingEars algorithm
Drawing Polygon with CuttingEars algorithm
Darkounet789 wrote at 2014-02-05 11:00:
I'm very new to Helix3D (even WPF...) and I've a newby question about a way to draw polygons from scratch. I just can't figure out how the function AddPolygonByCuttingEars should be used ^^" Here is my current code :
var visualMesh = new MeshVisual3D();
var geometry = new GeometryModel3D();
var meshbuilder = new MeshBuilder(false,false);
var polygon = new[]
{
new Point(1, 1),
new Point(1, 2),
new Point(4, 3),
new Point(2, 1),
new Point(1.5, 1.5)
};
var polygon3D = new[]
{
new Point3D(1, 1,0),
new Point3D(1, 2,0),
new Point3D(4, 3,0),
new Point3D(2, 1,0),
new Point3D(1.5, 1.5,0)
};
var result = CuttingEarsTriangulator.Triangulate(polygon);
/* 1 */
//meshbuilder.AddPolygon(polygon3D);
/* 2 */
//meshbuilder.AddPolygon(result);
/* 3 */
meshbuilder.AddPolygonByCuttingEars(result);
geometry.Geometry = meshbuilder.ToMesh();
geometry.Material = MaterialHelper.CreateMaterial(Colors.OrangeRed);
visualMesh.Content = geometry;
this.Viewport3D.Children.Add(visualMesh);- The flatten Polygon3D only appear with false, false as attributes of the MeshBuilder constructor, otherwise I get a 'System.InvalidOperationException' in HelixToolkit.Wpf.dll. However some faces are upside down and the shape is finally not /convex/ -edited-
-> concave ! =s
- meshbuilder.AddPolygon(result) line works, but no shapes appears... even with true, true in the MeshBuilder constructor.
- With meshbuilder.AddPolygonByCuttingEars(result); I get a 'System.ArgumentOutOfRangeException' in mscorlib.dll, and I don't really know why...
Thank you in advance for your answers !
/ Edit /
I said convex, of course, they are concave ^^" sorry !
Darkounet789 wrote at 2014-02-06 11:21:
I think I got it ! I just drawn each triangle by using the indexes given by the cuttingears algorithm. I don't know if it's the right way to do it, but it works ^^.
var visualMesh = new MeshVisual3D();
var geometry = new GeometryModel3D();
var meshbuilder = new MeshBuilder(true, true);
var polygon = new PointCollection()
{
new Point(1, 1),
new Point(1, 2),
new Point(2, 3),
new Point(3, 2),
new Point(4, 4),
new Point(4, 2),
new Point(3, 1)
};
var result = CuttingEarsTriangulator.Triangulate(polygon);
List<int> tri = new List<int>();
for (int i = 0; i < result.Count; i++)
{
tri.Add(result[i]);
if (tri.Count == 3)
{
Console.WriteLine("Triangle " + (i / 3).ToString() + " : " + tri[0].ToString() + ", " + tri[1].ToString() + ", " + tri[2].ToString());
meshbuilder.AddTriangle(new Point3D(polygon[tri[0]].X, polygon[tri[0]].Y, 0),
new Point3D(polygon[tri[1]].X, polygon[tri[1]].Y, 0),
new Point3D(polygon[tri[2]].X, polygon[tri[2]].Y, 0));
tri.Clear();
}
}
geometry.Geometry = meshbuilder.ToMesh();
geometry.Material = MaterialHelper.CreateMaterial(Colors.OrangeRed);
visualMesh.Content = geometry;
this.Viewport3D.Children.Add(visualMesh);/ FIXED / : I didn't know I had to set a backmaterial. I discovered that in an another topic ^^
Darkounet789 wrote at 2014-02-13 16:03:
You shouldn't use the code I wrote in my previous posts. Instead of this, I now use this couple of functions to fill a polygon with triangles.
//Support for 2D polygons
public static MeshGeometry3D FillPolygon(Polygon p)
{
List<Point3D> pts3D = new List<Point3D>();
foreach (var point in p.Points)
{
pts3D.Add(new Point3D(point.X, point.Y, 0));
}
Polygon3D p3 = new Polygon3D(pts3D);
return FillPolygon(p3);
}
//For 3D polygons
public static MeshGeometry3D FillPolygon(Polygon3D p3)
{
var meshBuilder = new MeshBuilder(false, false);
Polygon polygon = p3.Flatten();
var triangleIndexes = CuttingEarsTriangulator.Triangulate(polygon.Points);
meshBuilder.Append(p3.Points, triangleIndexes);
return meshBuilder.ToMesh();
}Feel free to reuse !

 AddExtrudedGeometry problem
AddExtrudedGeometry problem
Hi Everyone,
I'm trying to create a simple 3d object, extruded one out of 4 pairs of 2D coordinates. But what I'm getting - is a 2d object. I can't understand: it's a my mistake or something else is wrong?
Here is my xaml code:
<Grid>
<helix:HelixViewport3D x:Name="view1" Background="LightBlue" IsHeadLightEnabled="True" ><helix:MeshGeometryVisual3D MeshGeometry="{Binding GlassGeometry}" Fill="White"/>
</helix:HelixViewport3D>
</Grid>
And code behind method:
public MeshGeometry3D GlassGeometry
{
get
{
var builder = new MeshBuilder(true, true); List<Point> pints2D = new List<Point>()
{
new Point(-1, -1),
new Point(0, -1),
new Point(1, 1),
new Point(-1, 1)
};
Point3D sp = new Point3D(0, 0, 0);
Point3D ep = new Point3D(0, 0, 1);builder.AddExtrudedGeometry(pints2D, new Vector3D(1,0, 0), sp, ep);
return builder.ToMesh(true);
}
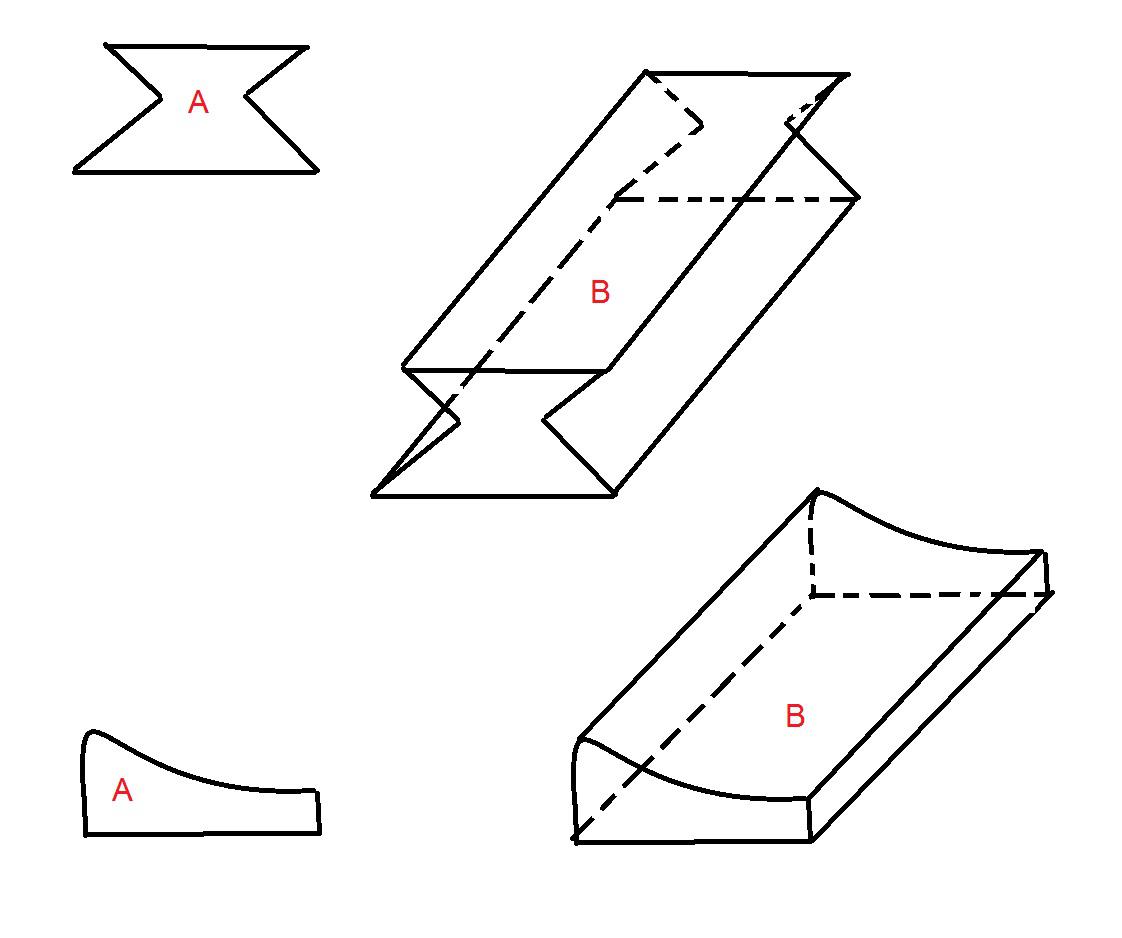
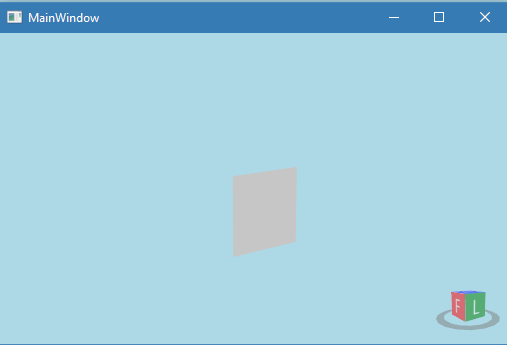
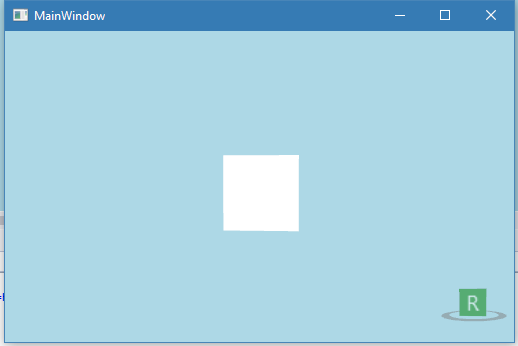
What I'm expecting to see is just a cube(in this case). But in the future I would like to get something like this:

But now my result looks like:


Or is it a possibility to create a 3d Object in code using 8 pairs of 3D coordinates?
Thank you in advance.

 Tubidy Mobile Music Seech Engine System
Tubidy Mobile Music Seech Engine System
You can review our news to download and install Tubidy. Smart phones increase everyone how to convert tubidy mp3 conversion application to see if you have any questions. We're for you for the last time, one of the most preferred application Tubidy's. Tubidy is what good information.. Tubidy is fairly simple to download and install. One of the most popular applications with Mp3 can convert easily Tubidy and can be downloaded. Portable device lyrics download program you can download music for free with mobile Tubidy. You can create your own music by downloading the MP3 list. Tubidy mp3 download site, you can install it to your phone with download and mp3 songs. Tubidy with phone and tablet you can download any of your music. The video from youtube or izlesene.com at any music in mp3 format you can download to your phone. Many users listen to music and likes music, enters to the Internet to download mp3 s. Related to this topic on the internet are just a few of the many website but this one unfortunately. In addition to the presence of a trusted music site difficult to many of us to listen to music or Internet access to download not only bilgisayarımızdan while at the same time we started to take advantage of from our cell phones. This is also a situation that I consider both will introduce you to the site today. You can download free music, free mp3 is a site where you can download tubidy, worldwide internet phenomena include already. In our country, have a rapidly rising search volume is becoming a site recently that everyone uses tubidy solid steps forward
Mobile Music Sites :https://tubidy30.com

 Color Interpolation for object surface
Color Interpolation for object surface
I have a mesh, say for example a triangle with three corners p1, p2 and p3.
i want to create a gradient that cause for example color C1 in P1 corner of triangle, C2 in P2 corner and C3 in P3 corner. Please note that C1 and C2 and C3 are different.
Any idea on how to do it?

 Manipulator OnMouseDown event is not firing
Manipulator OnMouseDown event is not firing
I recently downloaded the latest code for the toolkit. I then tried out all of the demos and found that the manipulator demo does not work. All of the manipulators remain stationary. I placed a breakpoint at the OnMouseDown event and it was never reached. Can someone explain what I'm missing?
Customer support service by UserEcho

